きれいなパワポの資料を作るための本や記事はたくさんありますが、「やってはいけないこと」に焦点を当てているものはあまりないのではないでしょうか。
今回の記事では、”やってはいけないこと満載”のスライドを最初に用意し、それを少しづつきれいなものに変えていきます。
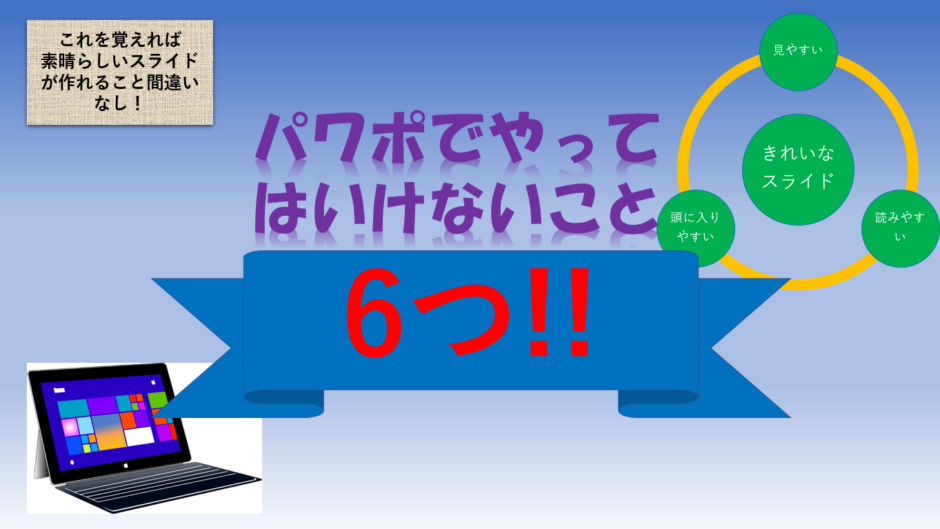
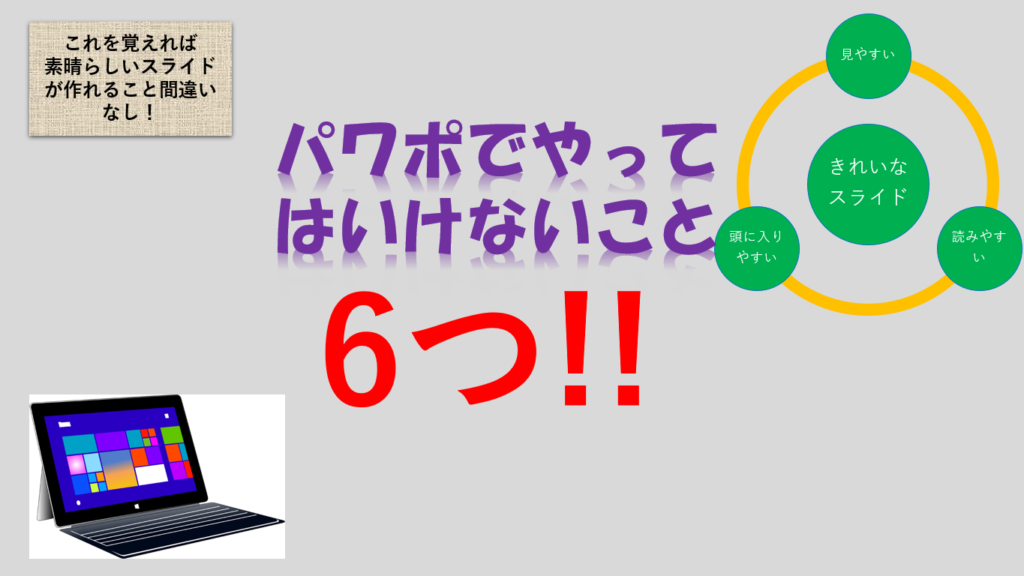
Before

上のサンプルを今回の記事で改善していきます。
誰が見ても明らかな”ひどい”スライドです。
グラデーションは使わない
グラデーションはかなり高度なテクニックだと個人的に思っています。
他の人の資料で背景、図形、文字にグラデーションを使っているのをたまに見ますが、慣れていないのであれば使わないのが無難です。
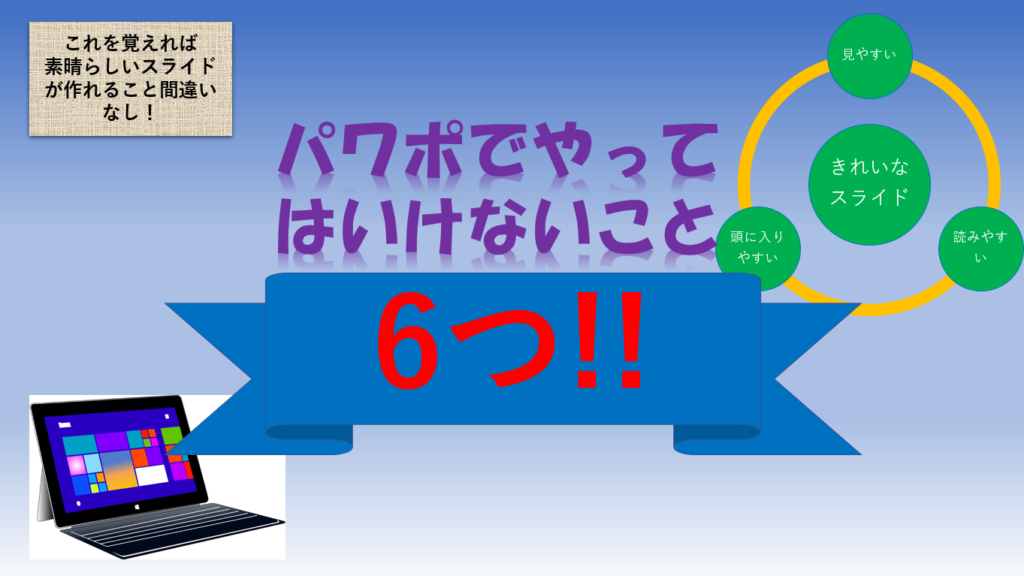
サンプルでは背景にグラデーションを使用しているので、それを直して灰色にしました。

ほとんどの「図形」は使わない
パワポではデフォルトで多くの図形が用意されています。
しかし、その多くは洗練されておらず見栄えが非常に悪いものとなっています。
例えばサンプルでも使用されているリボン。
小学校の学級だよりなどにであれば使用できるかもしれませんが、プレゼンや資料作りにおいては、不格好すぎて適しません。
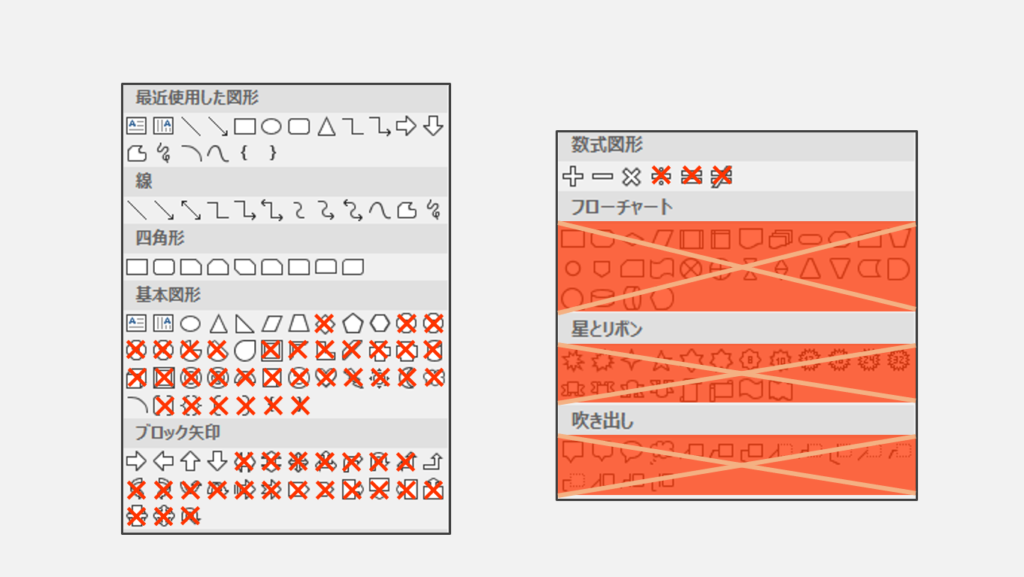
僕が普段使わない図形にバツを付けました。
これらは使わない方がいいと思います。

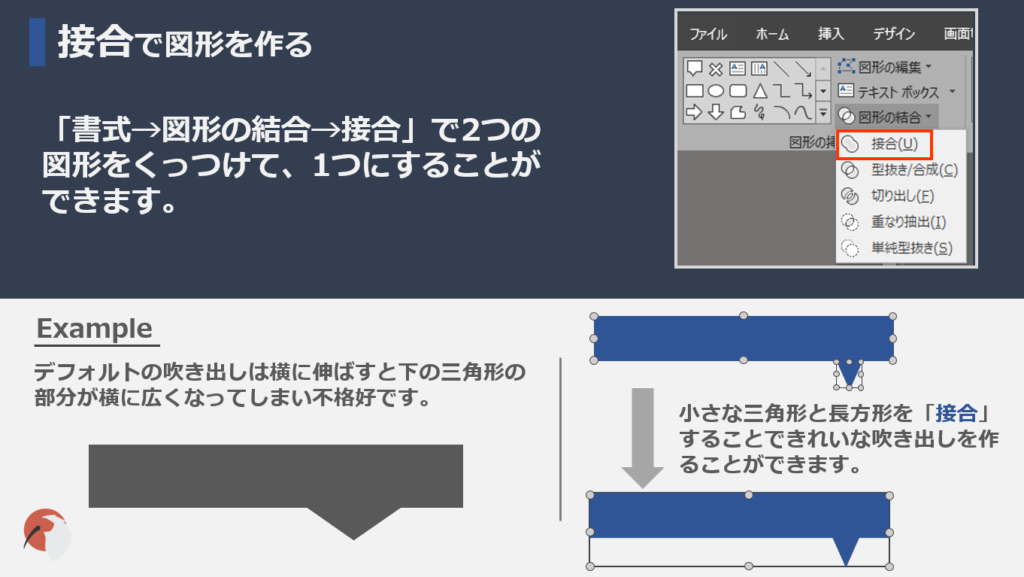
また、自分が探している図形が無い場合は「接合」を使うことで新たに図形を作ることができます。
僕は吹き出しがデフォルトのものは少し不格好なのでそれを使う際などに利用します。

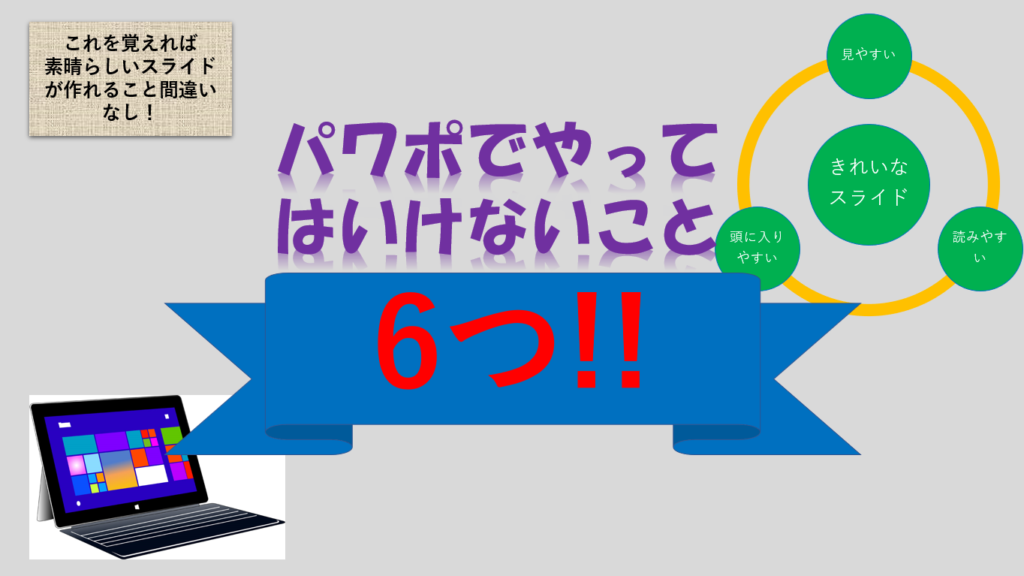
さて、サンプルではリボンが使用されていますね。
なのでこれを取ってしまいます。
少しずつ”チープな感じ”が無くなってきたと思います。

無駄な画像は入れない
「百聞は一見に如かず」ということわざがあるように、画像は言葉では伝えづらいことを伝える際に非常に有効です。
しかし、意味の無い画像をむやみに張り付けてしまっているスライドをしばしば見ます。
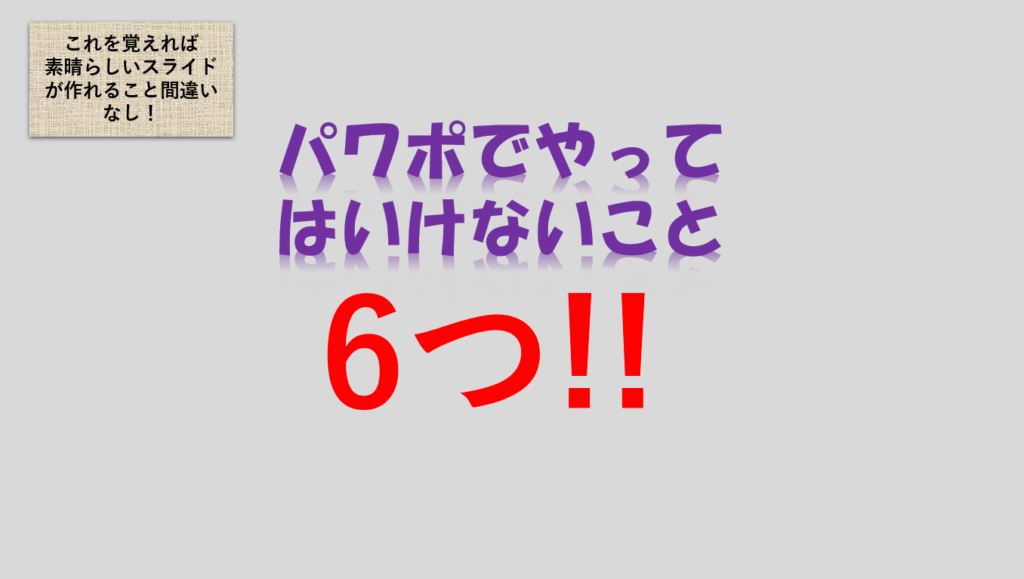
サンプルでは左下のパソコンの画像と、右上の何だかよく分からない図は不要です。
なのでこれらを無くしてしまいます。
必要最低限の画像だけをスライドに貼るようにしましょう。

図形と文字は別々で
図形に文字を書きたい時、皆さんはどうしていますか?
恐らくほとんどの人が図形をダブルクリックして、そのまま書き込んでいると思います。
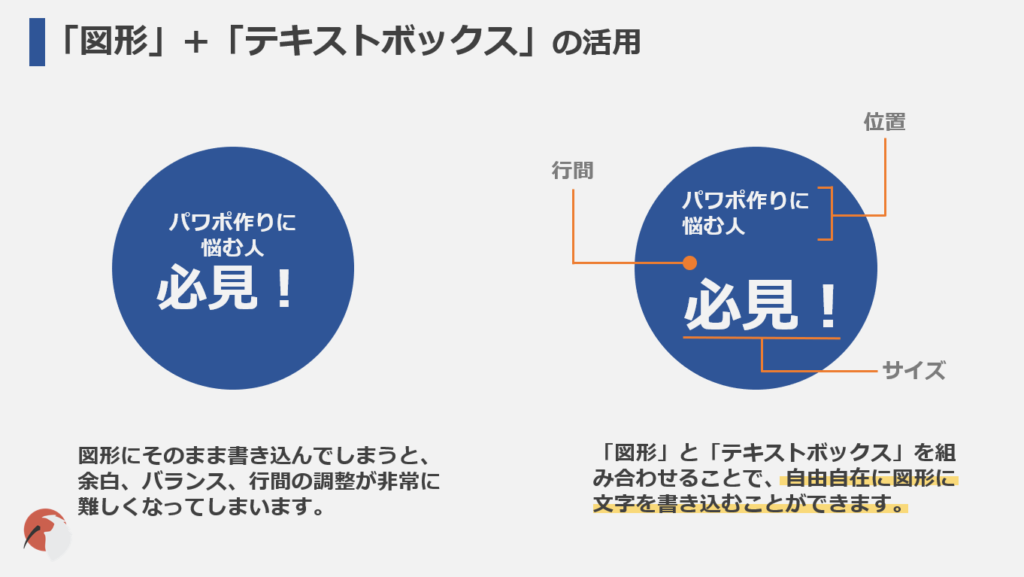
これでも良いのですが、行間や余白を調節しづらいと思うことが多々あると思います。
そのために、変なところで改行されていたり、バランスが悪くなっているものをよく見かけます。
このような場面では、「図形」+「テキストボックス」が便利です。

「そうすると移動させるときに不便なのですが…」という声が聞こえてきそうです。
確かに今の状態ではテキストボックスと図形が別々のオブジェクトなので、円を移動させようとすると文字が置き去りになってしまいます。
しかし、「グループ化」をすることで、図形とテキストボックスを一括りにすることができ、移動させるときもとても便利です。
グループ化については以前の記事で紹介しているのでそちらを参考にしてください。
 パワポで効率的に資料を作る! ~最低限覚えたい6つのこと~
パワポで効率的に資料を作る! ~最低限覚えたい6つのこと~
サンプルのスライドに戻りたいと思います。
左上の長方形には文字がそのまま書かれています。しかも、文が冗長で長方形の背景にも無駄な装飾がされており、お世辞にも洗練されていると言えません。
そこで、文は短くし、図形を円に変えて背景はシンプルに一色にしました。

色は使い過ぎず、原色は避ける
スライドにおいて「色」は非常に重要です。
使用する色の数と割合、そして色の種類に注意しましょう。
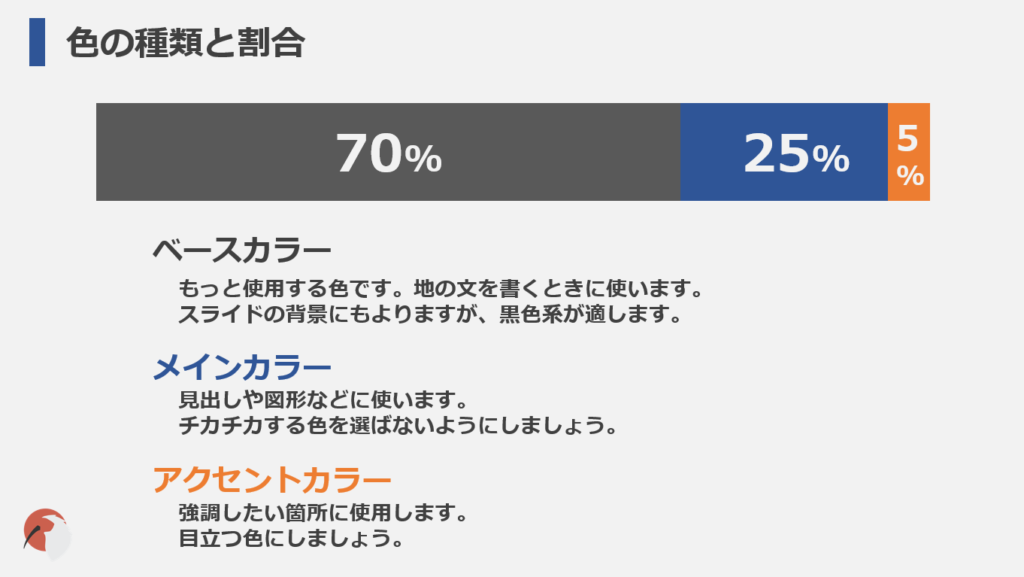
初めに色の数と割合についてです。
色の数は基本的に3つで、「ベースカラー」「メインカラー」「アクセントカラー」に分けられます。
そして、それぞれの色の割合は以下の様になります。

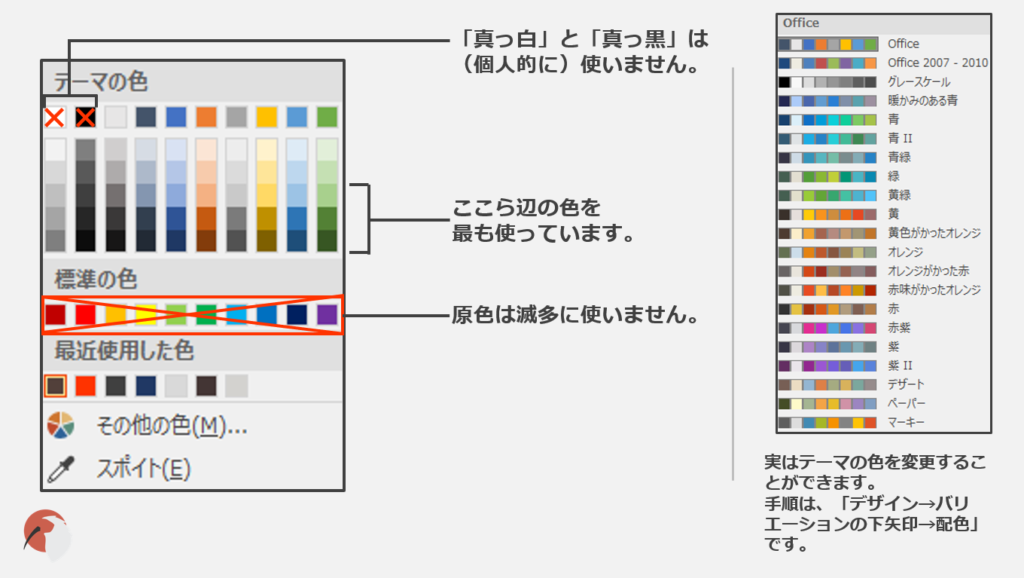
また、僕は「原色」をあまり使わないようにしています。
パワポで言うと「標準の色」に分類されている色たちです。
常にその上の「テーマの色」から選ぶようにしています。
多くの人のスライドでは背景が白で文字色が黒です。
この白と黒でさえ原色なので、個人的には白と黒も使わないようにしており、背景は「白に近い灰色」、文字色は「黒に近いグレー」を使用するようにしています。

サンプルでは背景を除くと4色使っています。
さらに、黒と赤は原色です。
なので、原色を避けて、使用する色の数を減らしてみました。

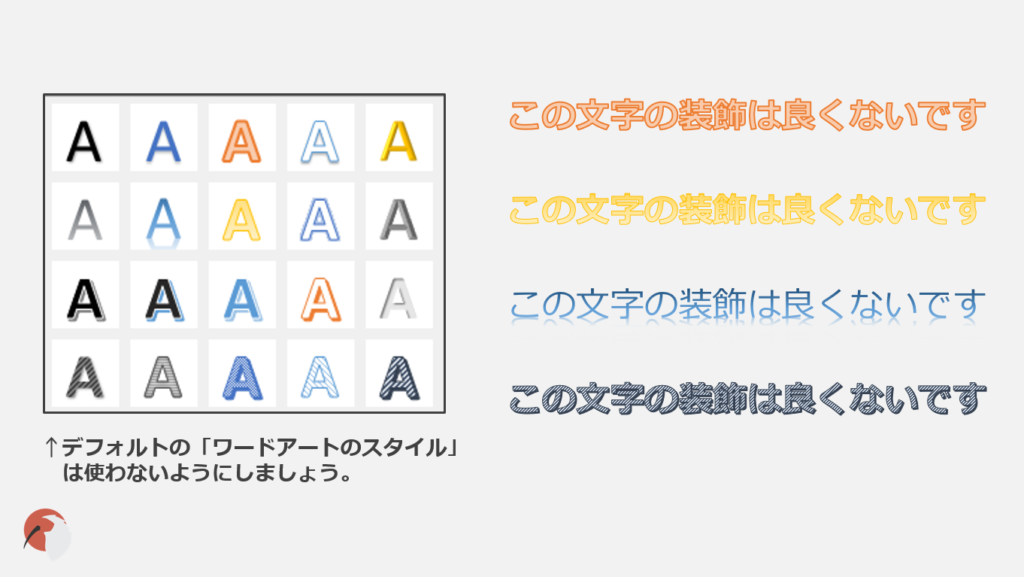
文字の装飾はしない
文字に影を付けたり、「ワードアートのスタイル」を利用して文字が装飾されているのをたまに見ますが、正直に言うとかなり恰好が悪いです。

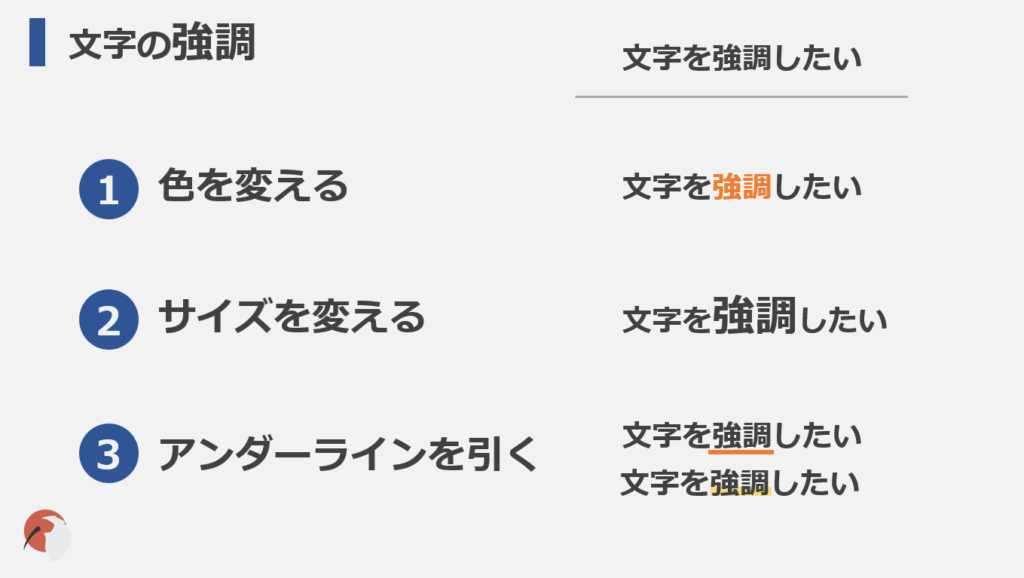
文字を強調したい場合は、
①色を変える
②サイズを変える
③アンダーラインを引く
のどれかにしましょう。

サンプルでは文字に影が付けられていますが、これは不要なのでなくしました。
また、フォントがバラバラであったため統一しました。
右側に並べると以下のような感じになります。
だいぶさっぱりとしましたね。

After
上の画像の左側にスペースがあるのでそこに適当な画像を入れれば、良い感じの表紙になると思います。
僕はさらに手を加えて以下の様にしました。
最初のものと見比べて、どちらの方が見栄えが良いかは一目瞭然ですね。

きれいなスライドを作ることができれば、発表を聞く人たちの理解もスムーズになります。
そうすれば発表や議論の時間を短くできますし、会議を短時間で終えることができれば他の作業により早く取り組み始めることができるかもしれません。
このように分かりやすいスライドを作ることは、聞き手により良く理解してもらえるともに、多くの人の時間と労力を節約することができます。
今回ご紹介した例を実践するだけでなく、スライドを作る際に「どのようにしたら分かりやすいだろうか」と常に聞き手のことを考えながら作ることが非常に重要だと思います。
最後まで読んでいただきありがとうございました。
最近とある本を見つけたのですが、これが非常に良いスライド作りの教科書なのでここでご紹介させていただきます。